In the previous part of the series, we set up basic HTTP authentication on the server by installing the plugin available on GitHub by the WP REST API team. The basic authentication method allows us to send authenticated requests by sending login credentials in the request header. While being quick and handy, there’s also a chance that these credentials might fall in the wrong hands. Hence this method should only be used on secure networks for development and testing purposes only.
For using authentication on production servers, there needs to be a more secure way of sending authenticated requests without risking exposing the login credentials. Thanks to the OAuth authentication method, those requests can be sent without exposing the username and the password in an unsafe manner.
In the current part of the series, we will learn to set up and use the OAuth authentication method to be used with the WP REST API plugin. To be specific, we will:
- take an overview of the OAuth authentication method and how it works
- install the OAuth server plugin
- generate an OAuth access token to be used in our app
Let’s begin by introducing ourselves to the OAuth authentication method.
Introducing OAuth Authentication
What do you do when you need to log in to your WordPress admin? You simply go to the login page and enter your login credentials, right? That's simple! But what if you are using a third-party service that requires access to your WordPress resources (posts, pages, media, or anything else)? Would you simply hand over your login credentials to that service, knowing that they might end up in wrong hands whenever the integrity of that service is compromised? The answer would probably be "No".
In the traditional model of authentication, there are two roles:
- The client: can be a user, application, or service
-
The resource provider: the server where the protected resources are located
If a client wants to access protected resources, he or she would get authenticated by providing appropriate credentials to the server and would be granted access.
The problem arises when a third-party service needs access to these protected resources on the server. This service can’t be (and should not be) given credentials by the user to access resources. Providing credentials to a third party means giving away complete control over the resource located at the server.
That’s where the OAuth authentication methodology come to the rescue. It introduces a new role in the authentication process, and it’s the resource owner. Now there are three roles in the authentication process:
- The client: not the user itself but a third-party application or service acting on behalf of the user and accessing protected resources
- The server: the server where the protected resources are located
-
The resource owner: the user itself
The above three roles together make what is termed as three-legged OAuth authentication. The number of legs define the roles involved in an authentication process. When the resource owner is also the client, the flow becomes known as two-legged authentication.
According to Webopedia:
OAuth is an open authorization standard used to provide secure client application access to server resources. The OAuth authorization framework enables a third-party application to obtain limited access to an HTTP service, either on behalf of a resource owner or by allowing the third-party application to obtain access on its own behalf.
OAuth enables server owners to authorize access to the server resources without sharing credentials. This means the user can grant access to private resources from one server to another server resource without sharing their identity.
Hence in OAuth authentication flow, the user doesn’t need to expose credentials but can authorize the client to act on its behalf, deciding what resources the client can access. In other words, while not giving login credentials, the user can also decide the scope of the access the client is being granted.
This enables not only websites but also desktop and mobile applications to gain limited access to a resource on a server.
In terms of WordPress, OAuth informs the resource provider (the WordPress installation) that the resource owner (the WordPress user) has granted permission to access to a third-party application to access their resources. These resources can be anything like posts, pages, taxonomy and media, etc. This permission can be for limited or complete access, as we will see later in this tutorial.
How the OAuth Authentication Flow Works
The OAuth authentication API for WordPress is built on top of OAuth 1.0a specifications, hence we will be taking a look at how OAuth 1.0a works.
OAuth works by using token credentials that are issued by the resource provider (the server), at the request of the resource owner after it has authenticated itself by using its credentials. These tokens—associated with the resource owner—are then used by the client (a third-party application or service) to gain access to protected resources.
These token credentials have a limited lifetime and can be revoked by the server on the request of the resource owner.
The OAuth flow goes as follows:
-
The client sends a signed request to the server for obtaining a Request Token, also known as Temporary Credentials. This request is sent to the Temporary Credentials endpoint URI, and it contains the following:
-
oauth_consumer_key: provided by the server -
oauth_timestamp
-
oauth_nonce
-
oauth_signature
-
oauth_signature_method
-
oath_callback
-
oauth_version(optional)
-
-
The server verifies the request and if it’s valid, grants a Request Token that contains:
-
oauth_token
-
oauth_token_secret
-
oauth_callback_confirmed
-
- The client then sends the resource owner (the user) to the server to authorize the request. This is done by constructing a request URI by adding
oauth_tokenobtained in the previous step to the Resource Owner Authorization endpoint URI. - The resource owner (the user) authorizes at the server by providing credentials.
-
If the
oauth_callbackURI was provided in the first step, the server redirects the client to that URI and appends the following as query string:-
oauth_token: obtained in the second step -
oauth_verifier: used to ensure that the resource owner who granted access is the same returned to the client
-
- If the
oauth_callbackURI was not provided in the first step, then the server displays the value of theoauth_verifierso that the resource owner could inform the client manually. -
After receiving
oauth_verfier, the client requests the server for token credentials by sending a request to the Token Request endpoint URI. This request contains the following:-
oauth_token: obtained in the second step -
oauth_verfier: obtained in the previous step -
oauth_consumer_key: provided by the resource provider (the server), before starting the oauth handshake -
oauth_signature
-
oauth_signature_method
-
oauth_nonce
-
oauth_version
-
-
The server verifies the request and grants the following, known as Token Credentials:
-
oauth_token
-
oauth_token_secret
-
- The client then uses Token Credentials to access protected resources on the server.
The above information can either be transported by a query string appended to request URIs or by including it in the Authorization header, though the latter is recommended due to better security.
This is a lengthy process and should be taken into account when developing our own clients to interact with the API. The purpose of the client is to manage all this jargon and facilitate the user in the authentication process. Since we will be using a package provided by the WP REST API team, the above details will be abstracted away and we will be able to gain token credentials in a minimum number of steps.
In the above discussion, we came across three endpoint URIs, namely:
- Temporary Credential Request endpoint
- Resource Owner Authorization endpoint
- Token Credentials Request endpoint
These URIs are provided by the server in various ways. One of these ways is by exposing them in the server response when checking for the API. The OAuth authentication API for WordPress REST API uses the same method, as we will see in the next section.
Having looked at how OAuth works, our next step is to install and enable the OAuth authentication API for WordPress.
Installing the OAuth Authentication API for WordPress
The OAuth authentication API for WordPress enables the server to accept authenticated requests using OAuth implementation. It’s built on top of OAuth 1.0a specifications and extends them by an additional parameter—wp_scope—to be sent to the Temporary Credential Request endpoint. The wp_scope parameter defines the scope of the access being granted to the client. You can find more about it in the official documentation on GitHub.
The plugin is available on Github from the WP REST API team and only supports version 4.4 or later of WordPress.
Let’s clone the plugin by navigating to the /wp-content/plugins/ directory:
$ git clone https://github.com/WP-API/OAuth1.git
After download completes, activate the plugin using WP CLI:
$ wp plugin activate OAuth1
Alternatively, you can also activate it by navigating your browser to your WordPress admin plugins section if you don’t wish to use WP CLI.
This is all that's needed to enable the server to accept OAuth as an authorization method. The next thing we need to do is to send a request to the server to check if OAuth API is ready to be used.
Assessing the Availability of the OAuth API
Before we initiate the OAuth handshake, we should first check if the API is enabled on the server. This is done by sending a simple GET request to the /wp-json/ endpoint and then analyzing the response sent by the server.
Fire up your HTTP client and send a request to the /wp-json/ endpoint as follows:
GET http://your-dev-server/wp-json/
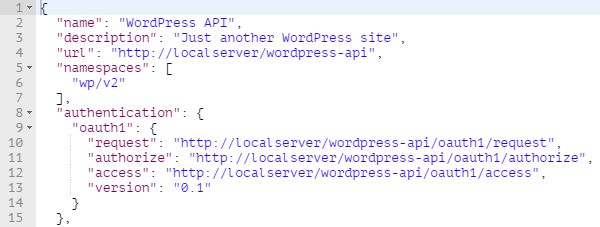
This will return a JSON response as follows:

Our focus here is the oauth1 value in the authentication property value. This object has the following properties defined:
-
request: the Temporary Credential Request endpoint -
authorize: the Resource Owner Authorization endpoint -
access: the Token Request endpoint -
version: the version of OAuth being used
The first three of them are absolute URLs that we came across when learning about the OAuth mechanism in a previous section.
The oauth1 object defined in the authentication property value shows that the OAuth API has been successfully enabled for our WordPress site and we can start using it.
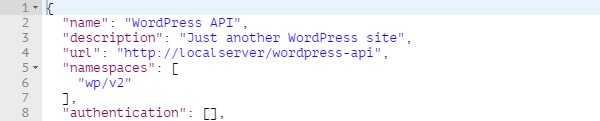
If the OAuth API is not enabled for a site, the server response would contain an empty authorization property value as follows:

Now that we have installed the OAuth1.0a plugin, let’s see how we can create and manage consumers for our applications.
Creating and Managing Applications
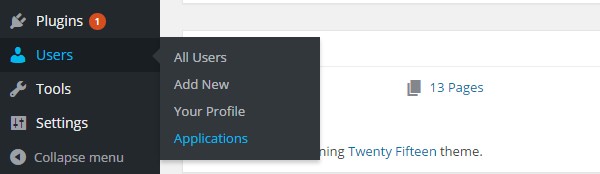
Once the OAuth1.0 plugin has been installed successfully, we can create and manage consumers for our applications by going to the WordPress admin and then to the Users > Applications page.

On this Registered Applications page, we can register a new application by clicking the Add New button and then filling in the following three fields on the resulting page:
- Consumer name: The name of the consumer. This name is shown to the user during the authorization process and afterwards, on their profile pages under the Authorized Applications section.
- Description: The optional description for the consumer application.
- Callback URL: The callback URL. This callback URL is used when generating temporary credentials as we will see in the next step.
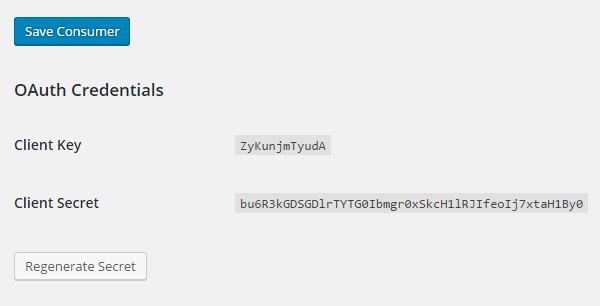
Once created by clicking the Save Consumer button, the Client Key and Client Secret parameters will appear at the bottom of the page for this particular consumer.

These Client Key and Client Secret parameters act as oauth_consumer_key and oauth_consumer_secret parameters respectively.
New Client Secret can be created by clicking the Regenerate Secret button at the bottom of the page.
The OAuth plugin also exposes the functionality for creating a consumer in the console through the WP CLI plugin. So a new consumer can also be created by the following command in the terminal:
wp oauth1 add --name=<consumer_name> --description=<consumer_description>
This newly created consumer will then appear on the Registered Applications page where you can edit it.
Having registered our application, we are now ready to begin the OAuth authorization process in the following sections.
Installing the Client CLI Package
Please note that at the time of writing this tutorial, the OAuth1.0a plugin doesn’t support the Client CLI package anymore. The Client CLI package might get updated in the near future to work with the latest version of the OAuth plugin, but for now, please refer to the next section about generating OAuth credentials using an HTTP client.
The Client-CLI package by the WP REST API team allows remote interaction with a WordPress site using WP-CLI and WP REST API. The source can be found on GitHub.
To use this package, you will need to have the following installed and activated on the server where your WordPress installation is located:
- WP CLI
- WP REST API plugin
- OAuth 1.0a server plugin
On the machine (or client), from which you wish to generate requests, the following must be installed:
- WP CLI
- Composer
- The Client CLI repository itself
You can find the instructions to install the above packages on their respective sites.
With that said, let’s clone the repository on the client by running the following command:
$ git clone https://github.com/WP-API/client-cli
Now navigate into the cloned directory and install package dependencies using Composer:
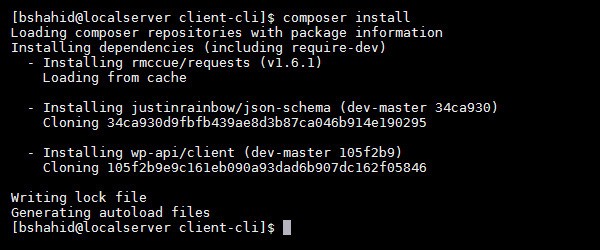
$ cd client-cli $ composer install
If all goes well, the command line should show something similar to the following:

Now that we have installed the package, we are ready to generate token credentials and interact remotely to WordPress REST API using OAuth.
Using Client CLI to Generate OAuth Credentials
To start the OAuth authorization process, we first obtain the following from the server:
-
oauth_consumer_key
-
oauth_consumer_secret
This can be generated by directing the terminal to your WordPress installation directory on the server and running the following WP CLI command:
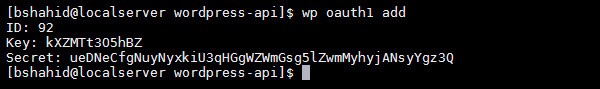
$ wp oauth1 add
This will generate an output like the following:

The Key and Secret obtained here are the oauth_consumer_key and oauth_consumer_secret respectively.
Now we need to link the client to our WordPress site. On the client, navigate to the client-cli directory you cloned in the previous section and run the following command:
$ wp --require=client.php api oauth1 connect http://your-dev-server/ --key=<your key here> --secret=<your secret here>
Replace the URL and also the key and the secret you obtained in the previous step in the above command. The output should be like the following:
$ wp --require=client.php api oauth1 connect http://localserver/wordpress-api/ --key=kXZMTt3O5hBZ --secret=ueDNeCfgNuyNyxkiU3qHGgWZWmGsg5lZwmMyhyjANsyYgz3Q Open in your browser: http://localserver/wordpress-api/oauth1/authorize?oauth_token=wFxrd8OzcIL6lSRkLmmvViIe Enter the verification code:
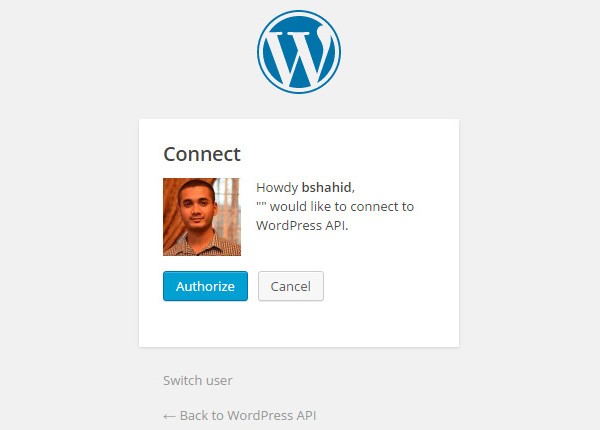
Navigate to the URL given by the server and authenticate yourself by clicking the Authorize button:

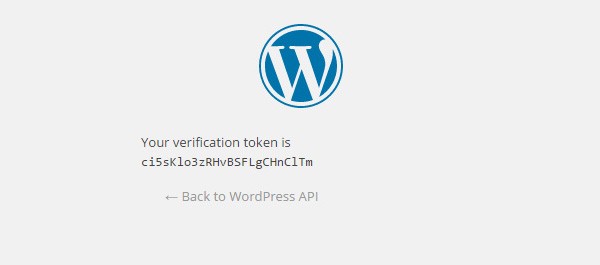
You will be presented with the verification token (or the oauth_verifier) on the next screen:

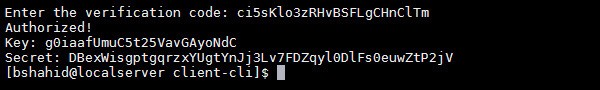
Copy the verifier and paste it into your terminal. You will be given a Key and a Secret, which are basically your oauth_token and oauth_token_secret respectively:

You can use these token credentials in your HTTP client or any other application that supports sending authenticated requests using the OAuth API.
Using an HTTP Client to Generate OAuth Credentials
Since the OAuth 1.0a server plugin follows the three-legged flow, generating OAuth credentials involves three steps:
- Acquisition of temporary credentials
- User authorizations
- Token exchange
Let’s begin implementing each of the above steps using an HTTP client, i.e. Postman.
1. Acquiring Temporary Credentials
To acquire temporary credentials, we send a POST request to the /oauth1/request endpoint. This temporary credentials request endpoint should be auto discovered as a server might replace this route with its own. We looked at the auto discovery feature while assessing the availability of the OAuth API in a previous section.
The POST request should include the oauth_consumer_key and oauth_consumer_secret parameters as acquired when registering a consumer for the application. The request might also include the oauth_callback parameter and this callback URL should match the scheme, host, port, and path of the callback URL which was provided when registering the application.
Apart from the oauth_consumer_key and oauth_consumer_secret parameters, the request should also include the oauth_signature and oauth_signature_method parameters. When using Postman, the oauth_signature is generated automatically and we just need to specify the oauth_signature_method parameter. Currently, only the HMAC-SHA1 signature method is supported by the OAuth server plugin.
The above parameters can be passed in any of the following three ways:
- Via
Authorizationheader - Via (
GET) query parameters in the URL - Via (
POST) request body parameters. The content type in this case should beapplication/x-www-form-urlencoded.
It’s up to you to use any of these above methods to send these parameters to the server.
Let’s now begin the process by firing up Postman and sending a POST request to the temporary credentials request endpoint. But before that, copy the Consumer Key and Consumer Secret parameters as provided by the newly registered application as they will be needed in this step.
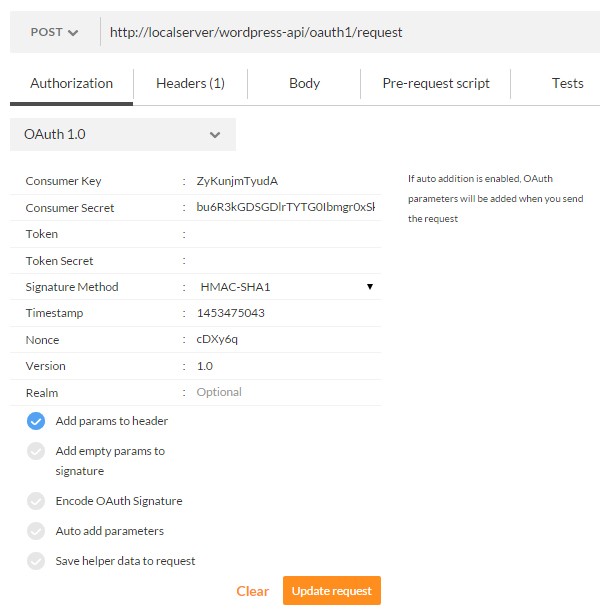
Configure Postman to send a POST request to your temporary token credentials endpoint. Then in the Authorization tab, select the OAuth 1.0 option from the dropdown. Fill in the Consumer Key and Consumer Secret fields with the values provided by the consumer. Be sure to check that the Signature Method option is set to HMAC-SHA1.

We don’t need to enter any values other than these. Click the Update Request button and finally send the request by clicking the Send button.
If there is no error, the server will return a 200 - OK status code along with the response body having a content type of application/x-www-form-urlencoded. This request body looks something like the following string of text:
oauth_token=tyNCKaL3WAJXib5SI6jCnr4P&oauth_token_secret=1GiImP2XBacmk4FhcEFtqqENs3Bt6Q1m3zDf5s0Rk2kDJyTF&oauth_callback_confirmed=true
This response body contains three parameters for the next step of the three-legged flow. These three parameters are:
-
oauth_token: A temporary OAuth token for the authorization step. -
oauth_token_secret: A temporary secret to be used alongoauth_token. -
oauth_callback_confirmed: This parameters is always returned whether or not you provide theoauth_callbackparameter in the first step.
With these temporary credentials ready, we are ready for the user authorization step.
2. User Authorization
For the user authorization step, we open the resource owner authorization endpoint in the browser and pass the oauth_token and oauth_token_secret as obtained in the previous step as query parameters like the following:
http://your-dev-server/oauth1/authorize?oauth_token=<token_here>&oauth_token_secret=<secret_here>
The browser will ask you to log in to WordPress (if you are not already logged in) and then will ask you to authorize the application:

Here Awesome Application is the name of the registered application.
Authorize the application by clicking the Authorize button and you will be presented with a verification token on the next screen:

This token acts as the oauth_verifier token in the next step.
Once the user has authorized the client, the application will appear under the Authorized Applications section on the Users > Your Profile page.
3. Token Exchange
The next and the final step in the three-legged flow is token exchange. In this step, the temporary tokens obtained in the first step are exchanged for a long-lived token that could be used by the client.
To initiate the token exchange process, switch back to Postman and configure it to send a POST request to the token request endpoint.
By using the OAuth 1.0 option again in the Authorization tab, fill in the fields for Consumer Key and Consumer Secret with values as provided by the consumer. For the Token and Token Secret fields, use the values of the oauth_token and oauth_token_secret parameters (temporary credentials) which were obtained in the first step.
As we can also pass parameters in the URL as query parameters, append the oauth_verifier parameter to the URL as follows:
http://your-dev-server/oauth1/access?oauth_verifier=<oauth_verifier_value>
With all the parameters in place, send the request by clicking the Send button. If all goes well, the server will return a 200 - OK status code along with the response body containing oauth_token and oauth_token_secret parameters.
oauth_token=<oauth_token_value>&oauth_token_secret=<oauth_secret_value>
At this point, the temporary tokens acquired in the first step are discarded and can no longer be used.
These new oauth_token and oauth_token_secret parameters are your OAuth credentials that you can use in your client for generating authenticated requests.
Sending a Test Authenticated Request
Now that we have obtained our token credentials, we can send a test request to the server using Postman to see if they work (of course they will!).
We will send a DELETE request to the server to delete a post with an id of 50. This id can be different in your case.
You will need to have the following before you get started:
-
oauth_consumer_key: obtained in the first step -
oauth_consumer_secret: obtained in the first step -
oauth_token: obtained in the final step -
oauth_token_secret: obtained in the final step
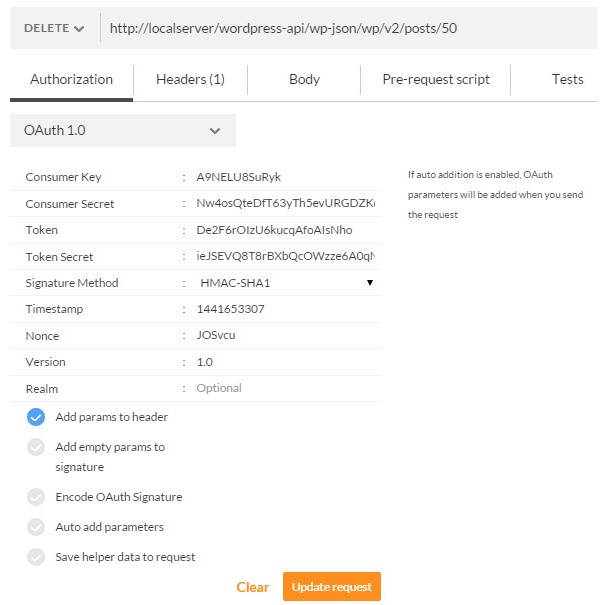
Select OAuth 1.0 from the drop-down under the Authorization tab in Postman, and fill the first four fields as mentioned above. Below is what it looks like:

Click the Update Request button after filling in the fields. Checking the Add params to header option sends the parameters in the header of the request instead of appending them in a query string.
Send the request and you should get a 200 - OK status code from the server, showing that the post has been deleted successfully.
Conclusion
In this lengthy tutorial we took an overview of the OAuth authentication method and how it works to provide safe delegated access to third-party applications and services. We also set up the OAuth authentication API for WordPress on the server and used it in conjunction with an HTTP client to obtain token credentials.
In the next part of this series, we will be looking at retrieving content through the WP REST API. So stay tuned...

![Quick Tip: Integrating Colorbox Into the Native [gallery] Shortcode](themes/nongdanviet/images/img-size/news.png)
Comments