Based on the title alone, many of you might cry, “blasphemy.” TextMate particularly has been a cornerstone for Mac-based web developers for years and years. However, things change, and, recently, better editors, like Sublime Text 2, have surfaced. With TextMate 2 and Coda 2 on the near horizon, can they compete, or are they too late to the next inning? The editor wars have begun.
Competition is Good
Competition is always most beneficial to the consumer.
Competition is always most beneficial to the consumer. There were the gas wars, then soda wars, and now – in our little world – editor wars.
Okay, okay, it’s not quite as dramatic as that, but if you don’t think the creators of Coda are keeping a close eye on the beta of TextMate 2 – scheduled for release by Christmas – then you’re surely mistaken. Of course, the same is true vice versa.
Sublime Text 2, still in beta, has quickly gathered a faithful following, including yours truly. Undoubtedly, the creators of Coda and TextMate have paid attention. After years of waiting, both Coda and TextMate are prepping their respective Version 2 Betas. We’re certainly in for exciting times.
But the question is: are they too late?
In Order to Switch Back…
What would I need in order to switch back to Coda or TextMate?
I’d love to be blown away by version two of either of these upcoming releases, and, while I think it’s a possibility, I’m still cautious. Sublime Text 2 has been executed so well (while still being in beta); it would be very tough to sway me at this point.
All of this talk about new code editors, though, has lead me to pause and think: what would I need in order to switch back to Coda or TextMate – both of which I’ve used at different points in my career?
1 - Multiple Cursors
This is a requirement for me at this stage. For those unfamiliar with the idea of multiple cursors, it allows you to designate more than one cursor in your document. This is incredibly helpful. Imagine, rather than performing a search and replace to update a word, simply selecting the words, creating the necessary extra cursors, and typing away.
2 - iCloud?
Apple’s iCloud works amazingly well. I love downloading an iTunes song on my laptop, and seeing it immediately show up on my phone. What if the same idea could be applied to my local projects and demos?
- I create a new demo project on my desktop.
- This then immediately syncs to my other applicable devices.
- When I open the editor on my laptop at home, it immediately shows up.
Sure, this can be accomplished with something like Dropbox, but it still requires a bit of effort on my part to organize.
The winner of the editor wars will provide the most flexibility and simplicity.
3 - Vi Mode
It’s not like developers prefer the aesthetics of Vim...
Many of you laugh at those of us who depend on Vi(m). Huh? I have to type ciw to change this word? Why not just select the text with your mouse?
Yes, yes, we get it; you prefer the mouse over the keyboard. But the bottom line is: if you put in the necessary time to learn the keybindings, I can promise you that you’ll be significantly faster when browsing and editing your files.
There needs to be an optional command-esque mode in these editors. Certainly, it should be disabled by default, but give me the option. Think of it this way; if the editor makers themselves don't add support, a user will create a less-than-ideal plugin. Let's cut out the middle-man.
It’s not like developers prefer the uglier Vim; we, too, salivate when looking at screenshots of Espresso 2. But, aesthetics aren’t enough. We need to have the option of continuing to use the shortcuts that have ingrained themselves in our fingers.
4 - Seamless FTP Support

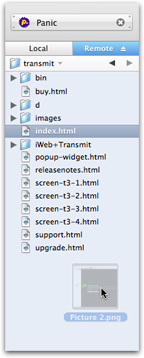
This is one that Coda got right from the start (Espresso is quite excellent as well). Give us built-in support for browsing and editing files on our servers. Many argue that it’s better to use a thirty party app, like Transmit, for this purpose. They may be right, but it sure is convenient to have that sidebar always available to you. Convenience is key. I’m amazed that more editors don’t support this functionality out of the box.
When I speak to Coda lovers, this is the first feature they mention.
5 - Snippet Manager
Most editors these days offer some form of baked-in snippet manager. While I tend to use third party apps for this purpose, if done right, it makes a lot of sense to store your snippets catalog directly in your editor of choice.
The problem is that, thus far, it hasn’t been executed well enough. TextMate works well; I can create a snippet, add multiple tab stops, and assign a shortcut quite easily. But, it still requires too much effort on my part. Give me a seamless pop-up panel, where I can create a snippet – based on the currently selected text – and assign a shortcut sequence to it in less than five seconds.
6 - Crazy-Fast

Sublime Text has spoiled me; quickly switching from file to file is lightning fast.
Perhaps this one is implied, but it should never be disregarded. It’s the core reason why many developers don’t use bloated IDEs, like Aptana. I should click on the app icon, and be coding within seconds. If I need to browse to a different file, let me type a shortcut, and type the name of the file I wish to view. The quicker the better.
7 - Code Folding
Code folding is nothing new or special, but it’s absent in some of these editors, or not implemented well enough. I’d like to see smart code folding in place for both versions.
8 - Terminal

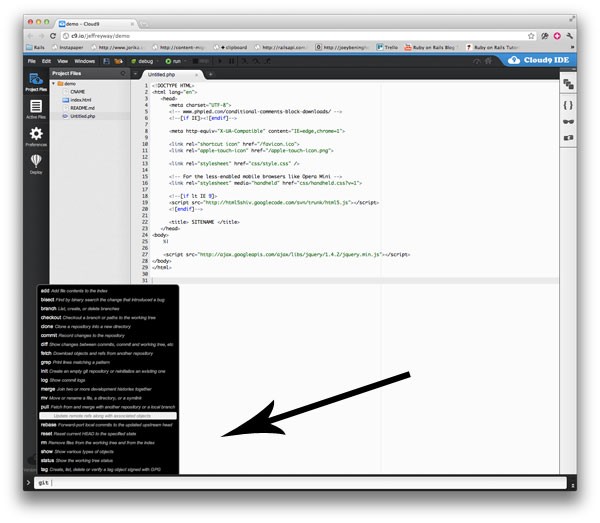
Cloud9, a web-based editor, has a Terminal-like panel built-in, placed at the bottom of the page at all times. While most developers will likely have Terminal open while coding, it’s still something I’d like to see.
If I need to clone a GitHub repo, let me do so right in the editor: git clone url. If I need to create three files, let me type, touch file1.html file2.thml file3.html, and be done with it.
It’s a simple idea, but could be a tremendous help: a built-in Terminal-like panel that defaults to the working directory of the current project.
9 - Preview Window

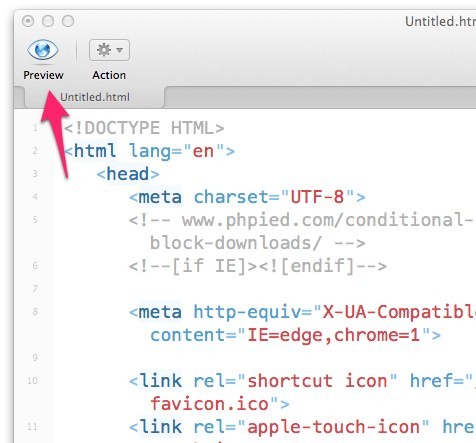
If not built-in, most editors have a plugin that provides support for quickly previewing an HTML page. Espresso does this beautifully. Particularly for web designers, this is a vital feature to have.
10 - Syntax Highlighting

Okay, this is a small one; but it’s irritating when you try a new editor, and are provided with only the base syntax highlighter theme. Why? Give me twenty options built-in. I hate wasting time, as I Google for additional themes. This is an easy one, folks.
11 - Context-Specific Search and Replace
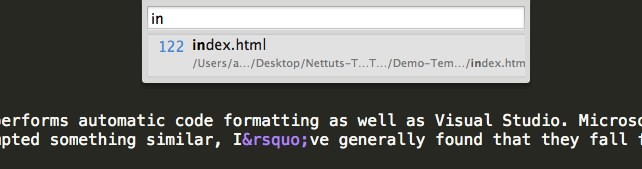
My golden boy, Sublime Text, offers a nifty way to perform context-specific search and replace. This means that I can select a few paragraphs of text, and then run a search-and-replace command specifically on that selection.
This way, I can often refrain from resorting to regular expressions to update my documents. It’s a small, but very helpful feature to have.
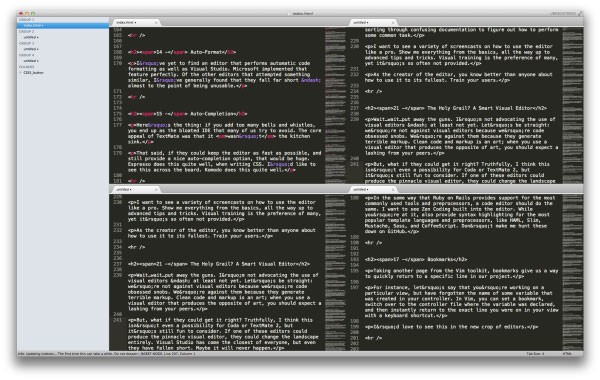
12 - Split-Screen Editing

This is where Vim leads the pack. All on the same screen, I can be editing four different files at once. This is certainly preferred to switching from file to file. Imagine seeing your model, controller, and view file all on the same screen. In the words of Borat, “it'ssa nice!”
This feature must be baked in for me to switch back.
13 - Downloads
We often begin projects by either downloading a framework, or cloning a repository from GitHub. Wouldn’t it be nice if the editor made this as easy as possible – even for those who hate the command line?
What if, when I create a new project, it gives me the option of pasting in a url.
- If it’s a link to a .zip file, the editor downloads the file, and unzips its contents into the current directory.
- If it’s a GitHub link, it clones or downloads the referenced files.
This is a common gripe, and is specifically why we made Nettuts+ Structurer.
14 - Auto-Format
Visual Studio provides the best auto-formatting.
I’ve yet to find an editor that performs automatic code formatting as well as Visual Studio. Microsoft implemented that feature perfectly. Of the other editors that attempted something similar, I’ve generally found that they fall far short – almost to the point of being unusable.
15 - Auto-Completion
If you add too many bells and whistles, you end up with the bloated IDE that many of us try to avoid.
Here’s the thing: if you add too many bells and whistles, you end up with the bloated IDE that many of us try to avoid. The core appeal of TextMate was that it wasn’t the kitchen sink.
That said, if they could keep the editor as fast as possible, and still provide a nice auto-completion option, that would be huge. Espresso does this quite well when writing CSS. I’d like to see this across the board. Komodo's implementation comes to mind.
16 - Zen Coding Support
I want to see Zen Coding built into the editor.
Zen Coding is usually the first plugin I install for a code editor. This is time consuming, and requires me to research exactly how to install it.
In the same way that Ruby on Rails provides support for the most commonly used tools and preprocessors, a code editor should do the same. I want to see Zen Coding built into the editor. While you’re at it, also provide syntax highlighting for the most popular template languages and preprocessors, like HAML, Slim, Mustache, Sass, and CoffeeScript. Don’t make me hunt these down on GitHub.
17 - Bookmarks
Taking another page from the Vim toolkit, bookmarks give us a way to quickly return to a specific line in our project.
For instance, let’s say that you’re working on a particular view, but have forgotten the name of some variable that was created in your controller. In Vim, you can set a bookmark, switch over to the controller file where the variable was declared, and then instantly return to the exact line you were on in your view with a keyboard shortcut.
I’d love to see this in the new crop of editors.
18 - Built-in Compilers

Sometimes, it’s better to designate specific actions to third party tools and apps. At the same time, though, my decision when choosing a new code editor comes down to convenience. Which editor requires me to perform the least amount of work?
What if, in my code editor, I could right-click on, say, a Sass file, and choose “compile.” It would then, based on my settings, create the applicable stylesheet. Or, the same thing for a CoffeeScript file.
This way, I don’t need to bother with the command line if I’m not familiar with it, and I don’t need to use apps that are made specifically to watch and compile Sass and/or CoffeeScript files. It's important to remember that not everyone is comfortable with the Terminal. As a result, they know nothing about build scripts, and generally stray from using these awesome preprocessors. A "right-click" solution would fix this!
I’d love to see an editor provide support for the most common preprocessors. Maybe it’s not the job of the code editor, but it sure would provide me with more convenience. Isn’t that the goal?
19 - Inline Error Checking
This is a scary one; in my experiences, real-time error checking can drastically slow down an editor – and that’s not an option. Speed takes precendence over everything else.
That said, if the creators could find a way to provide some level of error checking without sacrificing performance, that would be a huge help.
20 - Training
Train your users.
Sometimes, as consumers, we’re left with the task of sorting through confusing documentation to figure out how to perform common tasks.
I want to see a variety of screencasts on how to use the editor like a pro. Show me everything from the basics, all the way up to advanced tips and tricks. Visual training is the preference of many, yet it’s so often not provided.
As the creator of the editor, you know better than anyone about how to use it to its fullest. Train your users.
21 - The Holy Grail? A Smart Visual Editor
If one of these editors could produce the pinnacle visual editor, they could change the landscape entirely.
Wait…wait…put away the guns. I’m not advocating the use of visual editors – at least not yet. Let’s be straight: we’re not against visual editors because we’re code obsessed snobs. We’re against them because they generate terrible markup. Clean code and markup is an art; when you use a visual editor that produces the opposite of art, you should expect a lashing from your peers.
But, what if they could get it right? Truthfully, I think this isn’t even a possibility for Coda or TextMate 2, but it’s still fun to consider. If one of these editors could produce the pinnacle visual editor, they could change the landscape entirely. Visual Studio has come the closest of everyone, but even they have fallen short. Maybe it will never happen.
But Most Importantly...
I want to see features that I haven't even thought of. Nintendo continues to change the landscape of videogames by offering new ways to experience and interact with their games. I'd like to see the same from the next round of code editors. What will make my life as a developer or designer easier? What have I not thought of yet? That's what I'm hoping to see most of all from Coda 2 and TextMate 2.


Comments