One of the coolest features of Titan Framework is that it can automatically generate CSS for all the option types. There also exists a Sass compiler which not only compiles but also minifies the CSS. Two different ways are defined for generating CSS. Let's automatically generate CSS for your options.
Ways to Generate CSS With TF
There are basically two ways through which you can automatically generate CSS with TF (Titan Framework):
- Via the
cssparameter - Via the
createCSSfunction
1. Generating CSS via the CSS Parameter
Throughout the series, you've come across the css parameter for defining CSS rules in most of the options. It is stated in the documentation that whenever you create any option in an admin page and/or theme customizer section, the css parameter generates CSS automatically (only if you are using that parameter). Let's list all the options which support this parameter:
- Text
- Textarea
- Color
- Upload
- Number
- Editor
- Checkbox
- Font
- Radio
- Radio Palette
- Radio Image
- Select
Let's learn how the css parameter generates CSS properties via an example.
Example Declaration
Here, I'll create a color type option in an admin panel. Use the following code:
<?php
/**
*
* Create admin panel options page called $aa_panel
*
*/
$aa_panel = $titan->createAdminPanel( array(
// Name the options menu
'name' => 'Neat Options'
) );
/**
*
* Create the color type options in an Admin Panel
*
*/
$aa_panel->createOption( array(
'id' => 'aa_bg_color', // The ID which will be used to get the value of this option
'type' => 'color', // Type of option we are creating
'name' => 'Set Background Color', // Name of the option which will be displayed in the admin panel
'desc' => 'This is our option', // Description of the option which will be displayed in the admin panel
'css' => '.aa_bg_class { background-color: value; }'
) );
I created a color type option at line #19 which sets the color value. I defined the css parameter at line #25. I've defined a class and then inside it I have defined the CSS property where I want the color value to be printed. So I added a class aa_bg_class, and inside it I added a CSS property background-color: value;. Here the keyword value will be swapped with the output of this option, i.e. whichever color the user selects will swap it.
Titan automatically generates a CSS file that contains all your CSS rules for you. It creates the file inside WordPress’s uploads folder in the format: titan-framework-<namespace>-css.css. In my case it is titan-framework-neat-css.css.
Let's use this option to automatically generate CSS.
Example Usage
I added a div tag with class aa_bg_class and some dummy text on my page.
<div class="aa_bg_class">
<p> Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus </p>
</div>
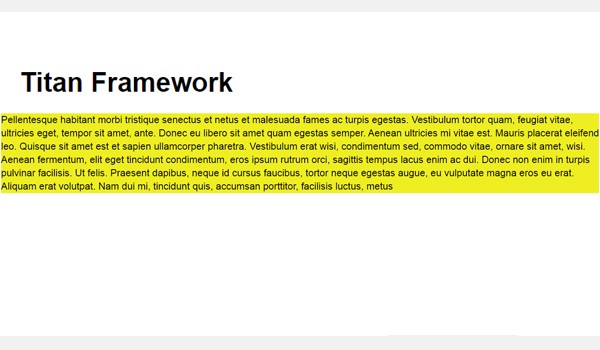
Displaying the Result at the Front-End
Let's select a demo color from the admin.

Look, the background color has been automagically applied.

2. Generating CSS via the CreateCSS Function
There is another way to generate CSS with TF. This is via the createCSS function, which declares all your CSS styles.
Let’s explain how it works with an example.
Example Declaration
I'm using the same color type option which was explained previously.
<?php
/**
*
* Create admin panel options page called $aa_panel
*
*/
$aa_panel = $titan->createAdminPanel( array(
// Name the options menu
'name' => 'Neat Options'
) );
/**
*
* Create the color type option in $aa_panel
*
*/
$aa_panel->createOption( array(
'id' => 'aa_color_opt', // The ID which will be used to get the value of this option
'type' => 'color', // Type of option we are creating
'name' => 'Choose Color Settings ', // Name of the option which will be displayed in the admin panel
'desc' => 'This is our option' // Description of the option which will be displayed in the admin panel
) );
/**
*
* Use createCSS function to generate CSS
*
*/
$titan->createCSS( ' h1 { color: $aa_color_opt; } ' );
Here, I created an admin panel named Neat Options at line #7. Then I added a color type option at line #18. Next I defined the createCSS function at line #33 which takes up the variable $aa_color_opt. This is basically the ID of the same color type option I just defined above, and this variable has the value of the color which the end user selected in the admin panel.
Again note that this is a Sass (Syntactically Awesome Style Sheets) variable which corresponds to the ID of the option you want to get the value of. So don't mix it up with a normal PHP variable.
I've added single quotes to avoid escaping the $ sign of the variable. Inside CSS I am targeting h1 headings. I set the value of the color option against the color property of CSS at line #34.
Example Usage
At this stage, if you preview the front-end it displays heading 1 in its default color.

Let's choose any demo color and save it. Suppose I select #ed3325.

The color of the heading now changes to this new value. Here is the screenshot:

You can read more about the createCSS function.
Conclusion
Have fun generating CSS with Titan Framework. Make sure you are using the latest Titan Framework release.
In my opinion, the createCSS function works really well when you need to add multiple CSS values dynamically, in a more controlled and modular fashion.
If you have any questions, comment here or reach out to me on Twitter.


Comments