There are many needs for a calendar on any website. The problem with many calendar programs is reusability. They often only work with one Content Management System (CMS). When you need to move to another one, they don’t work.
If you are creating your own site with static files or your own CMS, then you usually have to develop your own calendar. That was my dilemma with the goPress CMS that I wrote. Then I found Jalendar 2 on CodeCanyon.
Downloading and Unpacking
The first thing you need to do is to buy Jalendar 2 from CodeCanyon.

Once you have the Jalendar 2 zip file downloaded, unpack it into your working directory. The zip file should contain these files:
~/D/R/r/J/codecanyon-12662442-jalendar-2-calendar-pack-event-range-and-more ➜ tree . . ├── jalendar-event-demo.html ├── jalendar-linker-demo.html ├── jalendar-range-demo.html ├── jalendar-selector-demo.html ├── js │ ├── jalendar.js │ ├── jalendar.min.js │ ├── jalendar.min.js.map │ └── jquery-1.11.3.min.js └── style ├── jalendar.css ├── jalendar.css.map └── jalendar.less 2 directories, 12 files
The top directory has two folders (js and style) and example HTML files. The js directory contains the JavaScript for the Jalendar 2 program. It also contains the version of jQuery that it uses.
You will be using the jalendar.min.js in your project. This gives the fastest load time for your website. The author says that you can use any version of jQuery version 1.11.3 or newer. But when I tried jQuery 3.1.1, I lost some functionality. So I’m just using the copy of jQuery that comes with the download.
The style directory contains the CSS files for Jalendar 2. In the style directory, there is the jalendar.less file. This file creates the jalendar.css and jalendar.css.map file when processed by Less. Less is a CSS preprocessor for creating CSS files more easily. You will only need to use the Less files for making major changes to the styling of the calendars. Since you can change the colors with preferences, changing the Less files isn’t necessary.
Basic Calendar
In your working directory for this project, create the js directory. Then place a copy of the jalendar.min.js and the jquery-1.11.3.min.js files in it. Then create the css directory and place the jalendar.css file in it.
At the top of the directory, create a file called Basic.html and place this code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!–Jalendar 2 Files–>
<link rel="stylesheet" href="css/jalendar.css" type="text/css" />
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/jalendar.min.js"></script>
<title>Jalendar 2 Demo</title>
</head>
<body>
<div id="calendar" class="jalendar">
</div>
<script>
$('#calendar').jalendar();
</script>
</body>
</html>
This is the minimal installation for Jalendar 2. It is a basic HTML boilerplate with the lines needed to create a calendar. Lines 8 and 10 load in the files for Jalendar 2. Line 9 loads in the jQuery. Line 15 is the HTML for the div that will contain the calendar. The id of the div can be anything you want. The class has to have the jalendar class. Otherwise, it doesn’t get the proper styling.
Lines 17 through 19 contain the least JavaScript code to display a calendar. It uses jQuery to locate the id of the div and execute the jalendar() function on it.

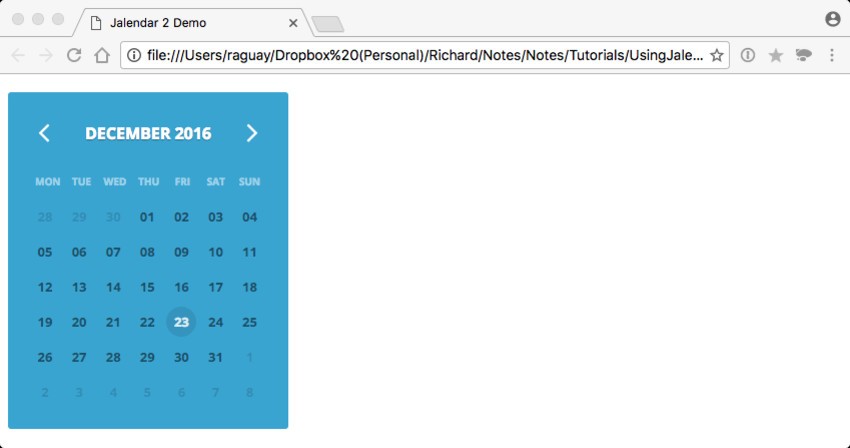
When you load this file in your browser, you will see a calendar in a nice blue color. You can use the arrows at the top to move to the previous or next month. It is a nice-looking calendar for any website!
Adding Events
Showing events on the calendar is easy too. Create a series of event divs inside the calendar div. The format for an event div is:
<div class="added-event" data-link="<link to event details" data-date="<date of event>" data-title="<title of the event>"> </div>
The <link to event details> is a link to the page on your site, or another site, for details about that event. The <date of event> is the text date of the event. The default date structure is dd-mm-yyyy. The <title of the event> is the text shown at the bottom of the calendar when the user selects the date of the event. Add the following to the HTML file inside the calendar’s div:
<div class="added-event" data-date="25-12-2016" data-title="Christmas Day"></div>
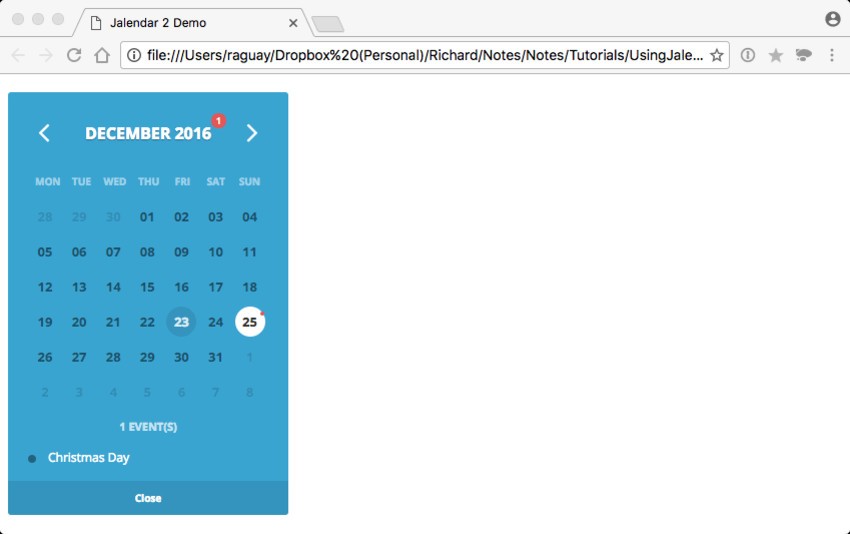
Now, reload the page and you will see the event.

Selecting the day of the event will show the text you gave it at the bottom of the calendar. You can close the event list with the Close button at the bottom.
Customizing Jalendar 2
So far, I’ve only used the basic features for Jalendar 2. You can customize it with 17 different properties. You can see the full list on the Jalendar 2 website.
The first thing I need to do is make the calendar match my website. My website uses a tan color for the basic theme. I love the default blue, but it doesn’t quite match. Change the script code to:
$('#calendar').jalendar({
customDay: '12-23-2016',
color: '#f2ce95',
color2: '#f7edde',
titleColor: "black",
weekColor: "black",
todayColor: "black",
dateType: "mm-dd-yyyy"
});
This code sets a custom day to show using the customDay property. I’m setting the custom day so that when you test it on your system you will get the same results.
The colorization is set with the color and color2 properties. The color properties set the topmost color. With the color2 property set, it creates a smooth gradient from the top color to the bottom color. The titleColor, weekColor, and todayColor properties set the colorization for the title, week names, and the today number in the calendar.
The dateType format sets the format to use for the event dates and for the customDay property.

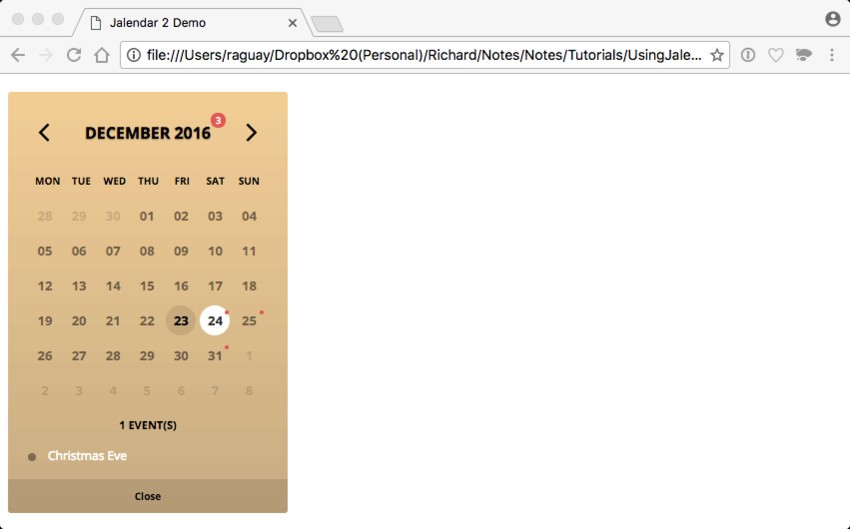
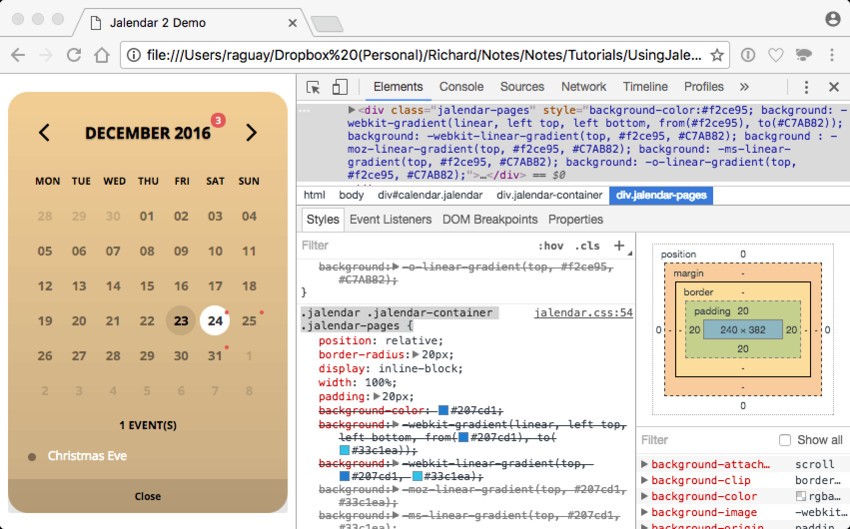
With these settings, I’m close to the look I want. But I like the corners more rounded. There isn’t a property for that, but I can see how to tweak it using the inspector.

In the inspector, I can tweak the CSS setting and figure out what needs to be changed to get the result I want. The .jalendar .jalendar-container .jalendar-pages CSS path handles the rounding of the corners. When I set the border-radius property to 20px, I get the look that I like.

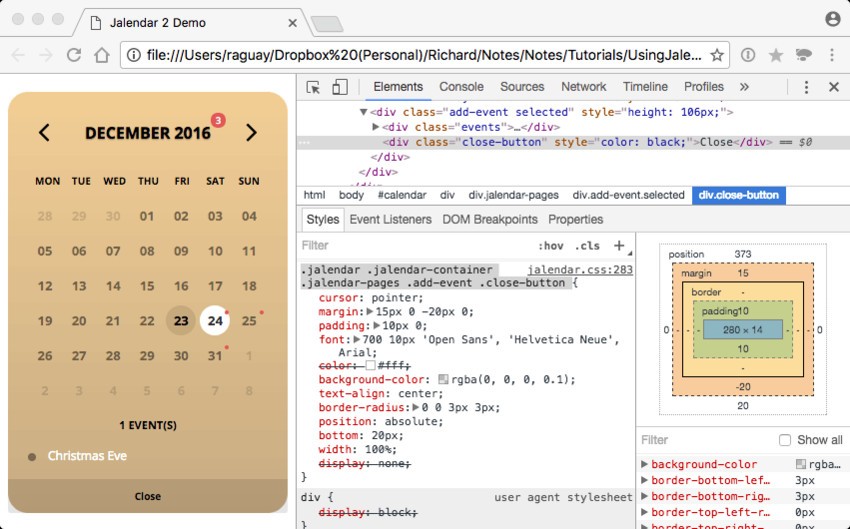
This gets it close, but there still is a problem. The bottom close button shows a slight black on the bottom corners. The inspector shows that the style .jalendar .jalendar-container .jalendar-pages .add-event .close-button is responsible. So you will need to add the two styling rules to the HTML:
<style>
.jalendar .jalendar-container .jalendar-pages {
border-radius: 20px;
}
.jalendar .jalendar-container .jalendar-pages .add-event .close-button {
border-radius: 0 0 20px 20px;
}
</style>
It’s easy to edit select CSS properties this way. Hacking the original CSS source code is sometimes harder. It also allows for keeping your edits separate from what you get from the author. When you update to a newer version, you can see what edits you made without losing them.
Adding the Calendar to the goPress Website
Now that I have the look that I want, I can add it to my website. The download for this tutorial has a copy of my goPress Server that I use with the theme for my website. Please refer to the goPress Server tutorial on how to build the server.
I added the following code to the site/parts/sidebar.html file:
<h2 class="sidebarTitle">Events</h2>
<div id="EventCalendar">
<div id="calendar" class="jalendar">
<div class="added-event" data-date="12-25-2016" data-title="Christmas Day"></div>
<div class="added-event" data-date="12-24-2016" data-title="Christmas Eve"></div>
<div class="added-event" data-date="12-31-2016" data-title="New Years Eve"></div>
<div class="added-event" data-date="01-01-2017" data-title="New Years Day"></div>
</div>
</div>
<style>
.jalendar .jalendar-container .jalendar-pages {
border-radius: 20px;
}
.jalendar .jalendar-container .jalendar-pages .add-event .close-button {
border-radius: 0 0 20px 20px;
}
.jalendar {
width: 300px;
}
</style>
<hr>
Then you will need to add the jalendar.css to the site/css directory. The jquery-1.11.3.min.js and the jalendar.min.js files go in the site/js directory. Since JavaScript files are load order dependent, add a 00- to the jQuery file and a 01- to the Jalendar 2 file. I set the width for the .jalendar div to center the calendar. The jalendar.css file already had the margins for the calendar set to auto. The problem is that the browser doesn’t center it unless you assign the width.
Now, you need to set the code for processing the calendar set in the site/js/02-site.js file. Open that file and add this code:
jQuery(document).ready(function () {
SyntaxHighlighter.all();
$('#calendar').jalendar({
customDay: '12-23-2016',
color: '#f2ce95',
color2: '#C7AB82',
titleColor: "black",
weekColor: "black",
todayColor: "black",
dateType: "mm-dd-yyyy"
});
});
The SyntaxHighlighter.all() code is for setting up any code highlighting for the page. The rest is what I copied from the last test file running the Jalendar 2 code from the last section.

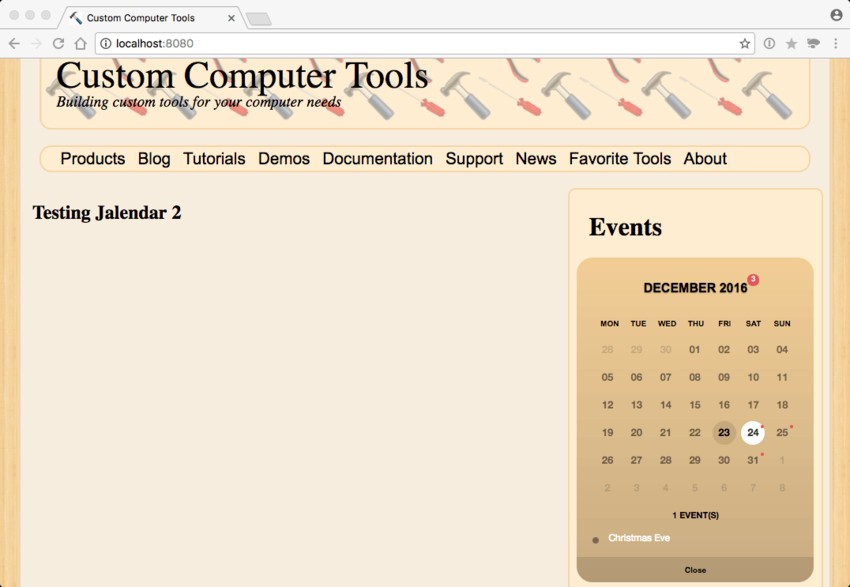
When you run the goPress server, you should see the above web page. The centered calendar is the sidebar with the proper theme matching colors.
Adding a Date Picker
At times, you will need a date picker inside your web page. Jalendar 2 works great for this as well. In the site/main.html file, add these lines:
<h3>Testing Jalendar 2</h3>
<h4>Date Picker</h4>
<div class="jalendar-input">
<input type="text" readonly />
<div id="dateInputCal" class="jalendar"></div>
</div>
Then add this code to the site/js/02-site.js file:
$('#dateInputCal').jalendar({
type: 'selector',
selectingBeforeToday: false,
selectingAfterToday: true,
color: '#f2ce95',
color2: '#C7AB82',
titleColor: "black",
weekColor: "black",
todayColor: "black"
});
This code is just after the code for initializing the sidebar calendar. The type property is set to selector to create a date selector. The selectingBeforeToday property is set to false. This insures that the user can’t select a date before the current date. The selectingAfterToday property is set to true. This insures that the user can select dates after the current date.

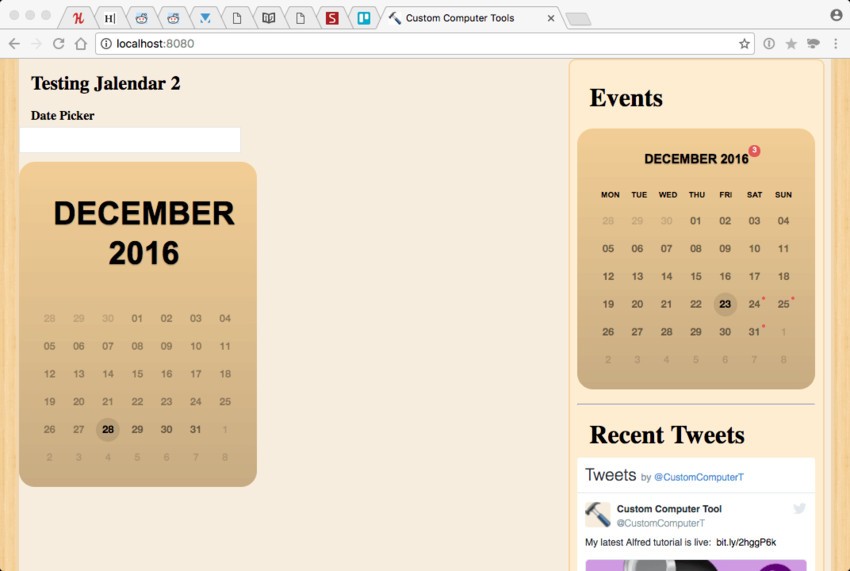
The resulting date picker looks just like the one in the sidebar. There are two main differences. It shows the current date, and the user can only select dates after the current date. When you select a date, it gets placed in the text box above the calendar.
Conclusion
With the right tools, adding items to your website is easy. The Jalendar 2 calendar is easy to integrate with any website and looks good. Now, you need to add it to your website. There are more items on CodeCanyon that you can add to your site as well.


Comments